

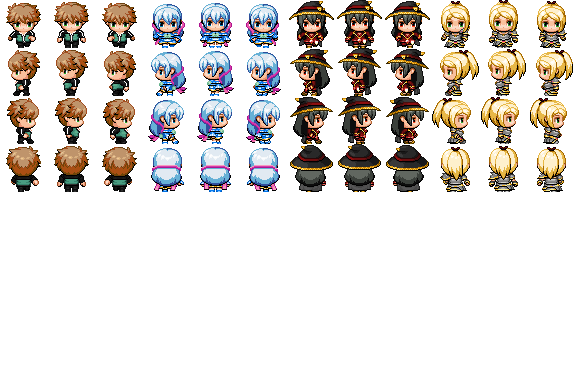
Google is your friend when it comes to finding tutorials of doing this. Then RPGmaker should take care of the rest. Find your file and make sure your transparency color is set to the background color. Go back to the resource manager and click import. Make sure you save it as a png and have the background of your sprites saved as a color you don't use (bright neon pink is my favorite). that works with the various facing for the sprites and works for battle sets. So making the sprites wider than 32 pixels will result in strange collisions. This was made to be compatible with RPG Maker XP, VX, VX Ace, and MV. Also, RPGmaker follows the 32x32 pixel rule for each square. However, you must have the sheet follow that pattern of 12 images for each sprite. Now you can change the size of your sprites. Your custom sprites should follow this formula. Register today to join in with discussions on the forum, post comments on the site, and upload your own sheets. You will notice that each sprite sheet has 8 differnt sprites. PC / Computer - RPG Maker MV - Character 03 (Battle) - The 1 source for video game sprites on the internet Wiki Sprites Models Textures Sounds Login. But is a nice alternative as you can use layers and stuff.Įxport a spritesheet (doesn't matter which one) from rpgmaker in the resource manager from RPGmaker. You could use ms paint if you really wanted to. 1st row is down movement, 2nd row is left, 3rd row is right, and 4th row is facing up. The way you can use those is up to you, but if you look at the default sprites this shows an example of how the program reads them.

Get yourself a paint program of some kind. Rpgmaker’s sprites are supposed to have 12 equal cells split into 4 rows and 3 columns.


 0 kommentar(er)
0 kommentar(er)
